列表
-
前端
如何使用纯CSS画一只可爱玉兔?下面本篇文章就手把手教你使用纯CSS绘制可爱玉兔,希望对大家有所帮助!这里有段小故事跟大家科普一下哦:玉兔本是后羿,因为嫦娥奔月,而又思念后羿,后羿为了和嫦娥在一起,情愿变成了她最爱的小动物--玉兔.可惜嫦娥
-
前端
之前的文章《手把手教你使用css3制作炫酷的导航栏效果(代码详解)》中,给大家介绍了怎么使用css3制作炫酷的导航栏效果,下面本篇文章给大家介绍怎么使用CSS制作文字实现逐帧动画,我们一起看看怎么做。文字实现逐帧动画是网页中最常见的一种组成
-
前端
之前的文章《新手篇:如何用ccs制作一个简单的布局(附代码)》中,给大家介绍了如何用ccs制作一个简单的布局。下面本篇文章给大家介绍怎么使用css3制作按钮添加动态效果,我们一起看看怎么做。css如何实现button按钮效果?HTML结构:
-
前端
css设置页面居中的方法:1、“text-align:center”设置水平居中。 2、“dispaly:flex”设置水平居中。3、“display:table-cell”设置垂直居中。4、“position:absolute”设置垂直居
-
前端
css代码的位置:1、直接利用style属性,放到html标签中,语法“<element style="css代码">”;2、使用style标签把css代码集中写在文档的head头部标签中,语法“<style>css代码</style>”。
-
前端
方法:1、用“color: transparent”设置文字透明;2、用“background-image:url("图片地址")”给文字加背景图片;3、用“background-clip: text;”将图片和文字融合,实现文字背景效果。
-
前端
方法:1、利用border属性给标题元素添加边框,语法“border:宽度 样式 颜色;”;2、利用“text-align: center”实现标题文本居中;3、使用box-shadow属性给标题元素的边框添加阴影效果。本教程操作环境:wi
-
前端
巧用CSS filter,可以让网站更加酷炫。本篇文章就来给大家分享一些CSS filter使用小技巧,希望对大家有所帮助!下面就来开始本篇文章的内容吧!我们在处理图片时,经常使用的一个功能就是滤镜,它能使一张图像呈现各种不同的视觉效果。在
-
前端
绘制方法:1、定义3个div标签,使用border属性将其修饰成3个大小不同的三角形;2、使用margin属性控制3个三角形的位置,形成树冠;3、定义1个div标签制作树干,使用margin属性将其定位到树冠下方即可。本教程操作环境:win
-
前端
css中可以利用display属性实现行元素和块元素的相互转换:给行元素添加“display:block;”样式可以将其转为块元素;给块元素添加“display:inline;”样式可以将其转为行元素。本教程操作环境:windows7系统、
-
前端
css文本不可选中的设置方法:1、创建一个HTML示例文件;2、创建div并定义文字内容;3、通过设置“user-select: none;”属性来设置文本不可选中即可。本文操作环境:windows7系统、HTML5&&CSS3版、Dell
-
前端
css写六边形的方法:1、把正六边形分成三部分,然后设置before部分,p部分和after部分;2、把正六边形分成三个宽高相同的p,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形即可。本文操
-
前端
css让字改变透明度的方法:1、使用opacity属性,给文字元素添加“opacity:透明度值;”样式即可;2、使用rgba()函数,给文字元素添加“color:rgba(red, green, blue, 透明度值);”样式即可。本教程
-
前端
方式:1、设置“display:none”语句;2、设置“visibility:hidden”语句;3、设置“opacity:0”语句;4、设置盒模型属性为0;5、利用“position:absolute;top:-9999px;”语句。本
-
前端
之前的文章《手把手教你怎么使用css3给文字添加动画效果(附代码)》中,给大家介绍怎么使用css3给文字添加动画效果。下面本篇给大家介绍怎么使用css制作一个简单的心跳效果,我们一起看看怎么做。ccs制作一个简单的心跳效果的方法,添加一个盒
-
前端
在之前的文章《如何使用CSS创建波浪背景?》中给大家介绍了怎么使用CSS创建波浪背景,有需要的朋友可以去阅读了解一下~那么本文将给大家介绍在前端开发过程中最常见的一种效果实现,也就是加载动画的实现。简单来说,比如常见的网页加载等待的效果lo
-
前端
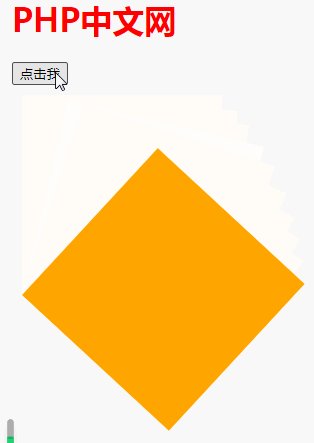
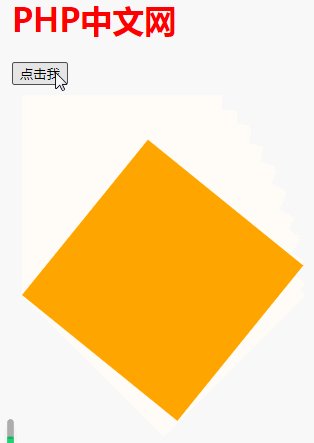
在上一篇《如何用css快速创建3点加载动画》中给大家介绍了如何用css创建3点加载动画效果,感兴趣的朋友可以去阅读了解一下~本文将给大家介绍在前端设计过程中非常实用的一个动态效果,就是在单击按钮时显示按下的动态效果,光说可能大家还不明白是什
-
前端
在上一篇《用HTML/CSS制作有趣的动态波浪形文本行》中给大家介绍了如何用用HTML/CSS制作动态波浪形文本行,感兴趣的朋友可以去了解一下~本文将继续给大家介绍怎么用css实现一个带有渐变边框的圆。首先我给大家简单说一下实现思路:我将创
-
前端
在之前的文章《教你用CSS绘制一个带有渐变边框的圆!》中给大家介绍了如何使用CSS绘制一个带有渐变边框的圆,感兴趣的朋友可以去了解一下~那么本文的重点内容则是教大家如何使用css调整旋转半径。在CSS中,我们可以使用CSS自定义属性(变量)
-
前端
在之前的文章《超实用!利用CSS3将两个图片叠加在一起显示》中,我们分享了两种利用CSS3将两个图片叠加融合在一起显示的特效。这次我们给大家介绍一下利用CSS如何制作文字摆动动画特效,感兴趣的可以学习了解一下~文本文字是网页中最常见的一种组